Interaction Javascript / HTML / CSS
Interaction HTML / CSS / Javascript
Définition
Pour comprendre l'interaction qui peut exister entre le langage Javascript et une page Web, il est nécessaire de rappeler le rôle des langages HTML et CSS.
En HTML, on structure la page à l'aide de balises.
Par exemple ici, dans le body, on est en présence d'un élément de type paragraphe p :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
Rendu de la page HTML

Avec le CSS, on ajoute un style à l'élément de type paragraphe p.
1 2 3 4 5 6 7 8 9 10 11 12 | |
Rendu de la page HTML / CSS

Exemple 1
Avec Javascript, il est par exemple possible de modifier le contenu et/ou le style de l'élément p :
1 2 | |
Rendu de la page

Exercice 7
Tester les codes HTML / CSS / Javascript précédents.
Dans le code HTML, ajouter un élément h1 avec le contenu NSI !! entre les balises.
Modifier le contenu de l'élément h1 en modifiant le script Javascript.
Modifier la couleur d'arrière-plan (backgroundColor) de l'élément h1 en modifiant le script Javascript.
Exemple 2
Avec Javascript, il est possible d'ajouter un comportement dynamique à l'élément p grâce au code suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
1 2 3 4 5 6 7 8 | |
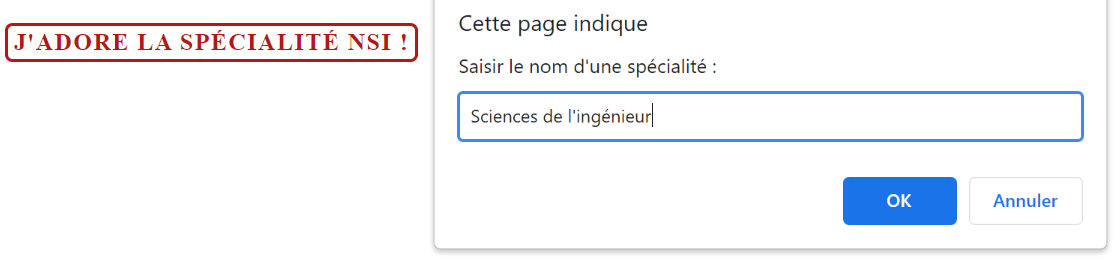
Ce code permet ici, suite à un clic gauche sur l'élément p, la saisie puis la mise à jour du contenu présent dans l'élément paragraphe p.
Rendu de la page
Avant mise à jour dynamique du paragraphe :

Après mise à jour dynamique du paragraphe :

Exercice 8
Tester les codes HTML / CSS / Javascript précédents.
Dans le code HTML, ajouter un élément h2 avec le contenu SI !!!.
Modifier le contenu du script Javascript afin qu'un clic sur l'élément h2 engendre la modification du contenu du paragraphe en Vive la SI !!.
Balise script
Balise script
Fichier Javascript séparé :
Pour écrire du code JavaScript, on crée de préférence un fichier séparé que l'on inclut dans le document HTML via l’attribut src de la balise script dans l'entête de la page.
<script src="code.js" defer></script>
Ici le terme defer engendre l'exécution du code Javascript après le chargement complet du contenu de la page HTML / CSS.
Fichier Javascript intégré au code HTML :
Il est possible (même si cela est moins recommandé) d'intégrer le code Javascript directement dans le code HTML à l'aide de la paire de balises <script> ... </script>.
Application
Exercice 9
Proposer une version de l'exemple 2 dans laquelle les codes Javascript et CSS sont intégrés au code HTML (index.html).