Langage CSS
Objectifs
On aborde dans ce cours / activité les principales notions liées aux langages HTML / CSS.
Consignes
Consigne à suivre
jsfiddle.net : pour un travail en ligne sur des petits projets
Pour un travail en ligne, sur des petits projets, vous pouvez utiliser le site jsfiddle.net en cliquant ici pour tester vos codes HTML/CSS.
Regardez la vidéo explicative associée en cliquant ici.
Pensez à sauvegarder régulièrement le projet en cliquant sur le bouton Save. La première fois que vous le faîtes, vous obtenez alors une nouvelle adresse URL avec un code.
Pour chaque question :
- ajoutez cette adresse à votre compte-rendu et assurez-vous qu’elle fonctionne avant de poursuivre ;
- ajoutez aussi une capture d'écran du fiddle dans votre compte-rendu pour plus de sécurité.
Pour chaque nouvelle question, créez un nouveau fiddle, sauvegardez-le et référencez-le dans votre compte-rendu.
replit.com : pour un travail en ligne sur des projets plus ambitieux
Pour un travail en ligne, sur des projets comportant plusieurs fichiers, vous pouvez utiliser replit.com en cliquant ici pour tester vos codes HTML/CSS.
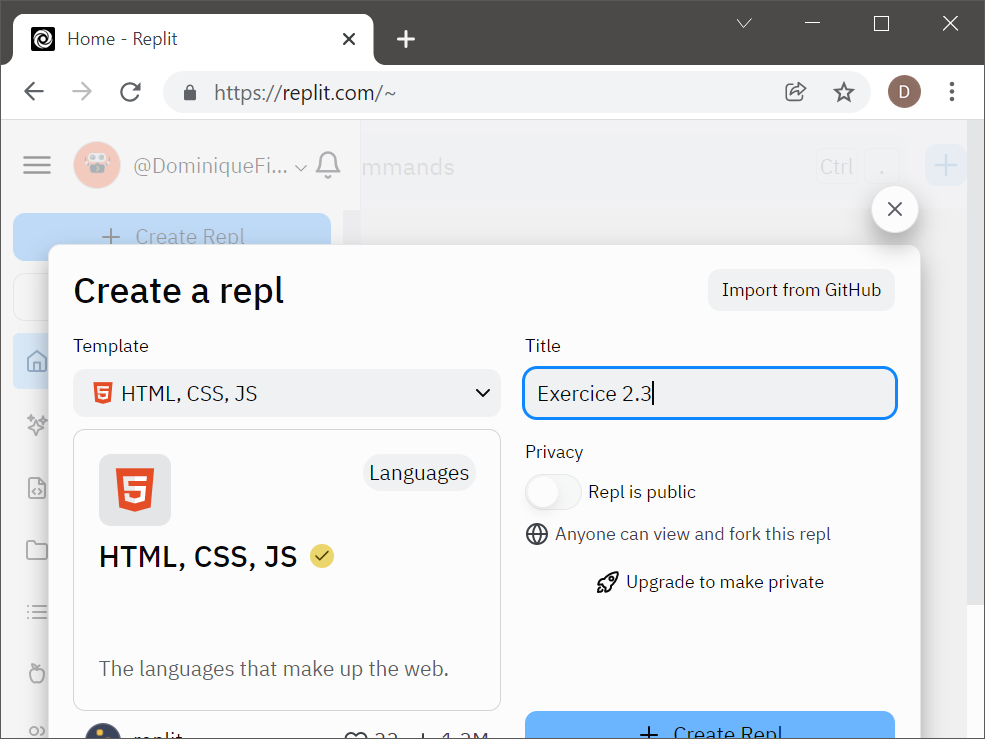
Pour utiliser replit.com, vous devez créer un compte et créer un projet HTML/CSS pour chaque question :




Pour chaque question :
- ajoutez l'adresse URL du projet à votre compte-rendu et assurez-vous qu’elle fonctionne avant de poursuivre ;
- ajoutez aussi une capture d'écran de la page replit.com dans votre compte-rendu pour plus de sécurité.
Pour chaque nouvelle question, créez un nouveau projet.
VSCodium : pour un travail en local sur des projets plus ambitieux
Pour un travail en local, sur des projets comportant plusieurs fichiers, vous pouvez utiliser l'IDE VSCodium en enregistrant un répertoire par projet contenant les fichiers HTML/CSS du projet.
Regardez la vidéo explicative associée en cliquant ici.
Si besoin, pour chez vous, VSCodium est téléchargeable ici.
Le langage CSS
Définition
Le langage CSS (pour Cascading Style Sheets : feuilles de style en cascade) sert à appliquer un style visuel la page HTML : couleurs, taille du texte, positions relatives de blocs, etc...
Attributs id et class
Définition
En HTML, il est possible d'ajouter des attributs id et/ou class aux balises.
Exemple :
1 2 3 4 5 6 7 | |
- La valeur d'un attribut
iddoit être unique dans la page HTML afin d'identifier de façon unique un élément de la page. - La valeur d'un attribut
classcontient un nom (ou plusieurs espacés par des virgules) qui va permettre d'étiqueter autant d'éléments que souhaité dans la page.
La valeur de ces deux attributs sera utilisée afin d'imposer un style graphique aux éléments associés depuis le langage CSS.
Lien relatif sur un id
Définition
La présence d'attributs id dans les balises permet également de créer si besoin des liens relatifs pointant sur ces identifiants.

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Liens vers id</title>
</head>
<body>
<header>
<nav>
<a href="index.html#1"> Vers la section 1</a>
<br/>
<a href="index.html#2"> Vers la section 2</a>
</nav>
</header>
<main>
<section id="1">
<h2> Section 1 </h2>
<p> Bla bla bla </p>
</section>
<section id="2">
<h2> Section 2 </h2>
<p> Blo blo blo </p>
</section>
</main>
<footer>
Pied de page
</footer>
</body>
</html>
Application
Exercice 2.1
Comprendre et tester le code précédent.
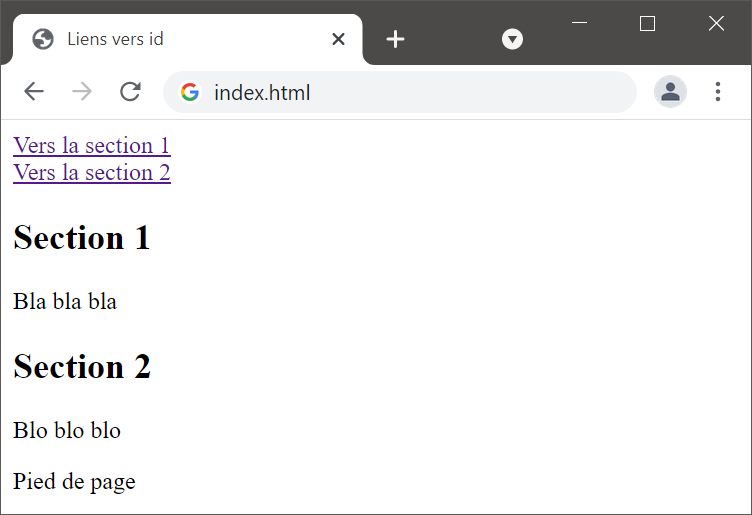
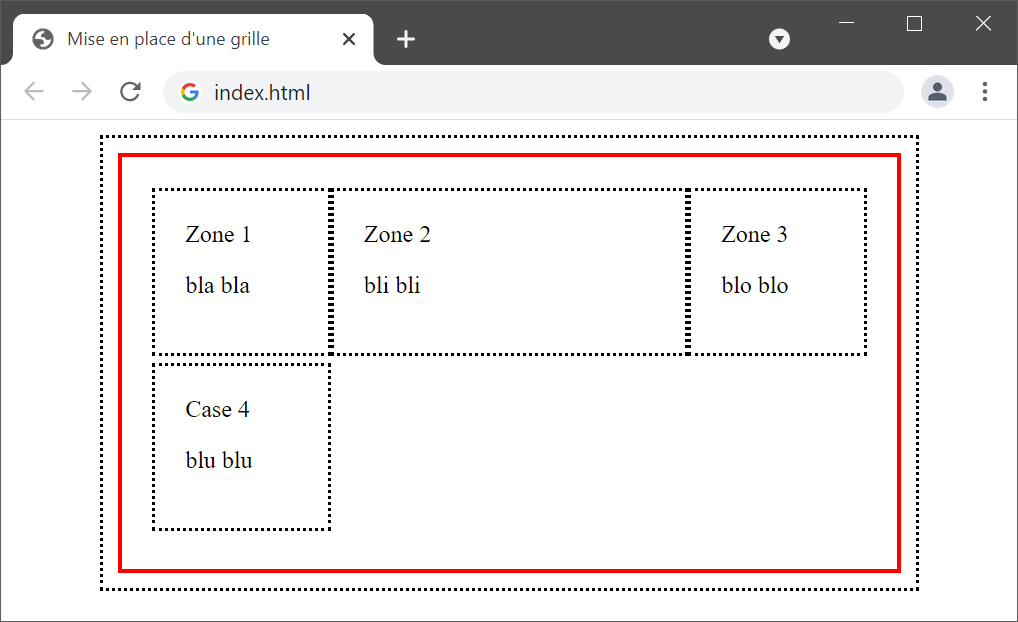
Modifier le code précédent afin d'ajouter deux autres liens relatifs afin d'obtenir le visuel ci-dessous :
Rendu visuel attendu

Retour au langage CSS
Définition
Le code CSS est le code qui se situe entre les balises <style> </style> (contenues dans l'élément head) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | |
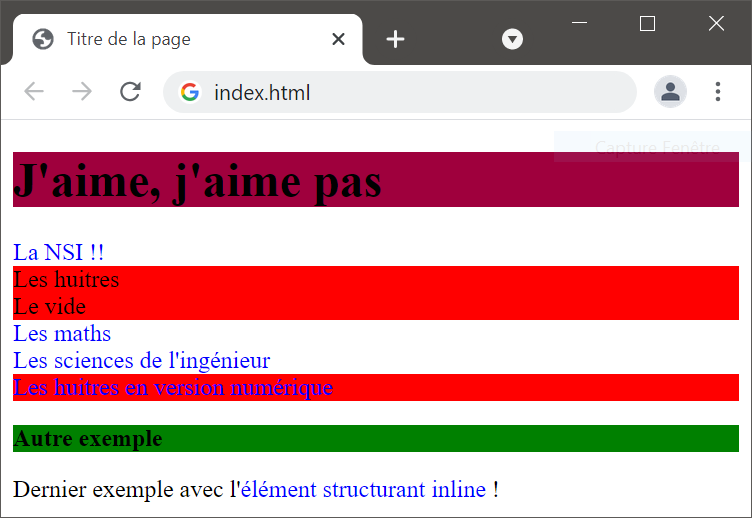
Rendu de la page :

Application
Exercice 2.2
Comprendre et tester le code précédent.
Modifier le code précédent afin d'ajouter un paragraphe associé à l'identifiant para et y ajouter le style suivant :
- police de couleur blanche ;
- arrière-plan de couleur bleu.
Expliquer le résultat obtenu.
Modifier le code précédent afin d'ajouter deux paragraphes associés à la classe para_italique et y ajouter le style suivant :
- police en italique (à l'aide de la propriété
font-style: italic;)
Indiquer puis expliquer le résultat obtenu.
Règle CSS
Définition
Une règle CSS est caractérisée par deux principaux éléments :
- Un sélecteur de balises permettant de préciser à quelles balises du document le style s'applique ;
- Une déclaration de style, définie entre accolades, permettant de préciser le style à appliquer aux balises sélectionnées sous la forme de couples propriété / valeur.
A noter :
- un symbole
#dans le sélecteur fait référence à un attribut id ; - un symbole
.dans le sélecteur fait référence à un attribut class.
La description des règles du code CSS est donnée ci-dessous :
La règle CSS ci-dessous indique que l'élément associé à l'id de valeur titre a une couleur d'arrière-plan spécifique (ici vert clair).
#titre{
background-color : #9F003D;
}
A noter qu'ici la couleur est ici décrite en hexadécimal sous la forme de trois octets décrivant respectivement les composantes rouge, verte et bleue de la couleur souhaitée.
La règle CSS ci-dessous indique que l'ensemble des éléments associés à la class de valeur aime ont une couleur de police bleue.
.aime{
color: blue;
}
La règle CSS ci-dessous indique que l'ensemble des éléments associés à la class de valeur beurk ont une couleur d'arrière-plan rouge :
.beurk{
background-color : red
}
La règle CSS ci-dessous indique que tous les éléments p ont un arrière-plan vert et un texte en gras :
p{
background-color : green;
font-weight: bold;
}
Application
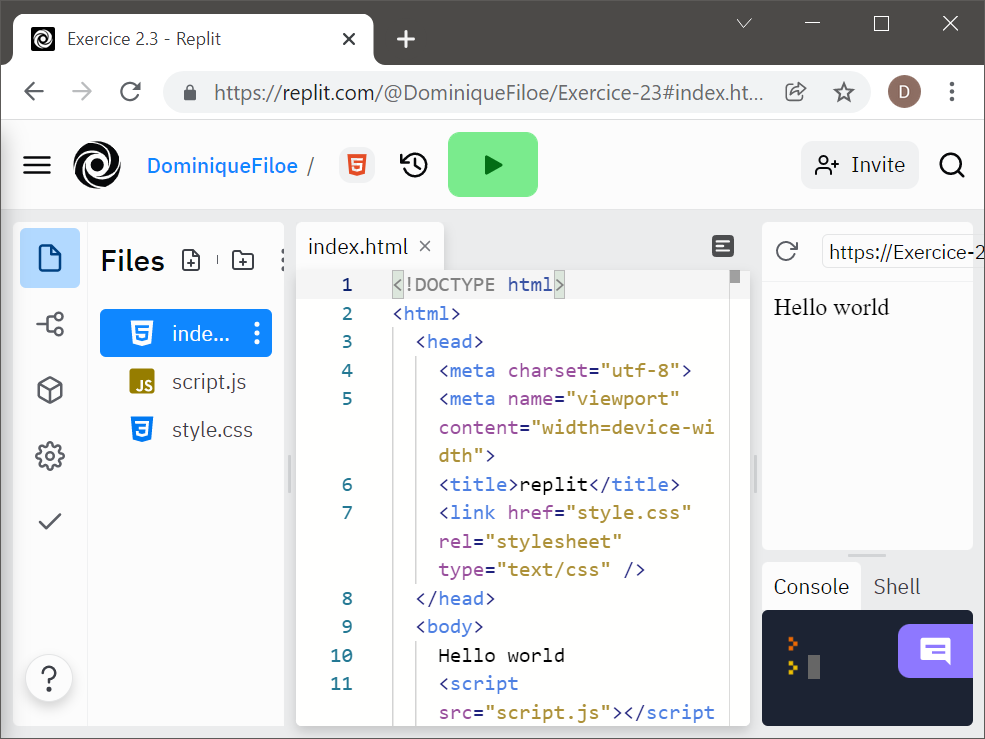
Exercice 2.3
Compléter le code HTML / CSS ci-dessous afin de lui appliquer le style visuel ci-dessous.
Ajouter également deux pages page1.html et page2
html à la racine de votre projet afin de vérifier le bon fonctionnement des deux liens hypertextes.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | |
Feuille de style CSS
Définition
Il est possible d'appliquer ce style à d'autres pages d'un site en isolant le code CSS dans un fichier dédié (ici le fichier style.css nommé feuille de style) puis en utilisant la balise orpheline <link href="..." rel="stylesheet" type="text/css"/> dans l'entête de toutes les pages HTML du site.
Exemple de fichier CSS :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Fichier HTML associé :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
Application
Exercice 2.4
Isoler le code CSS de la page HTML/CSS dessous dans un fichier dédié style.css.
Code Html/Css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | |
Sélecteurs
Définition
Dans une feuille de style, on trouve donc des règles CSS de la forme suivante :
s_1 s_2 ... s_n { propriété_1: valeur_1;
propriété_2: valeur_2;
...
propriété_m: valeur_m;
}
- L'ensemble
s_1 s_2 ... s_nconstitue le sélecteur CSS ; propriété_1est une des propriétés associée au sélecteur ;valeur_1est la valeur associée à la propriétépropriété_1.
Exemple de code CSS
#lien p a{
color: green;
background: yellow;
}
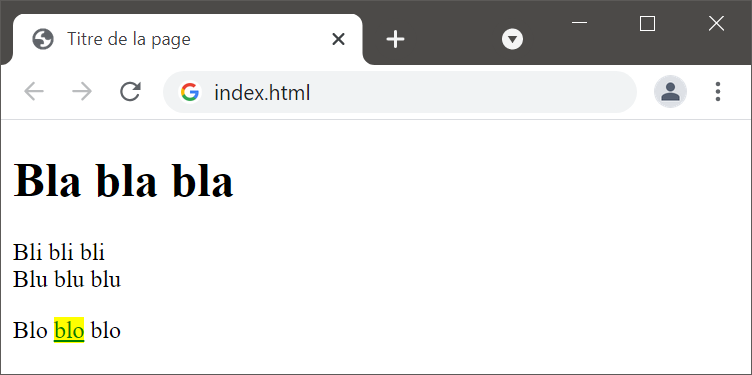
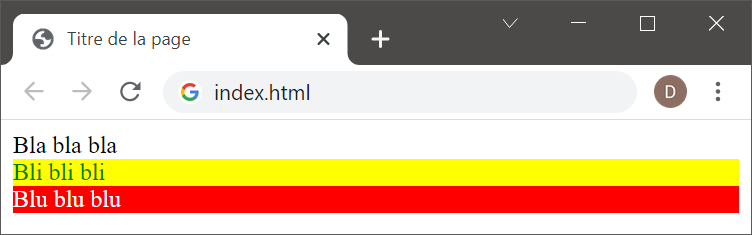
Avec la règle CSS ci-dessus, seuls les éléments a (lien hypertexte) présents à l'intérieur d'éléments p eux-mêmes dans les balises associées à l'identifiant lien seront écrits en couleur verte avec un arrière-plan jaune.
Code Html associé
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8"/>
<title>Titre de la page</title>
<link href="style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h1>Bla bla bla</h1>
<div>Bli bli bli</div>
<div id="lien">
Blu blu blu
<p>Blo <a href="http://www.google.fr/">blo</a> blo</p>
</div>
</body>
</html>
Rendu de la page

Application
Exercice 2.5
Comprendre et tester le code précédent.
Proposer le code CSS permettant de mettre en italique les textes Coucou je suis là !! présents dans le code HTML suivant :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8"/>
<title>Titre de la page</title>
<link href="style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="abra">
<p>Blo blo <a href="http://www.google.fr/">Coucou je suis là !!</a> blo</p>
</div>
<div id="utru">
<h4>Bli bli <span> Coucou je suis là !!</span> bli</h4>
</div>
<div class="opro">
Blu blu <span>Coucou je suis là !!</span> blu
<p>Blo blo blo</p>
</div>
</body>
</html>
Exemple de code CSS
On peut même spécifier par exemple div.element pour spécifier les propriétés des balises div associées à la classe element.
De la ma même manière, on peut spécifier div#element pour spécifier les propriétés des balises div associées à l'identifiant element.
div.niveau1{
color: green;
background: yellow;
}
div#niveau2{
color: white;
background: red;
}
Code Html associé
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8"/>
<title>Titre de la page</title>
<link href="style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div>
Bla bla bla
</div>
<div class="niveau1">
Bli bli bli
</div>
<div id="niveau2">
Blu blu blu
</div>
</body>
</html>
Rendu de la page

Application
Exercice 2.6
Comprendre et tester le code précédent.
Modifier le code précédent afin d'ajouter une nouvelle balise div associée à une classe nommée niveau3 et lui appliquer le style visuel suivant :
- couleur du texte blanche ;
- arrière-plan noir.
Exemples de propriétés CSS
Voici, ci-dessous, une liste clairement non exhaustive de certaines propriétés CSS et les valeurs possibles associées.
Il existe beaucoup d'autres propriétés (voir ici par exemple), ce cours ne se veut volontairement pas exhaustif, car le programme de NSI ne l'impose pas.
| Propriétés | Exemples de valeur | Description |
|---|---|---|
color |
#00ff00 |
couleur du texte |
green |
couleur du texte | |
background-color |
#ff0000 |
couleur de fond |
red |
couleur de fond | |
rgb(255,0,0) |
couleur de fond | |
border-width |
3px |
épaisseur du trait de bordure |
border-style |
dotted |
trait de bordure en pointillés |
solid |
trait de bordure plein | |
dashed |
trait de bordure en discontinu | |
border-color |
#00ff00 |
couleur de bordure |
border |
1px dashed red |
bordure trait discontinu couleur rouge 1px d'épaisseur |
font-weight |
normal |
graisse de police normal |
light |
graisse de police fine | |
bold |
graisse de police gras | |
font-style |
normal |
style normal |
italic |
style italique | |
font-family |
sans-serif |
|
avec-serif |
||
text-align |
center |
texte centré |
left |
texte gauche | |
right |
texte droite | |
justify |
texte centré | |
font-size |
20px |
taille de référence de 20px |
3rem |
3 fois la taille de référence | |
margin |
5px |
5 pixels de marge |
padding |
3px |
3 pixels d'écart |
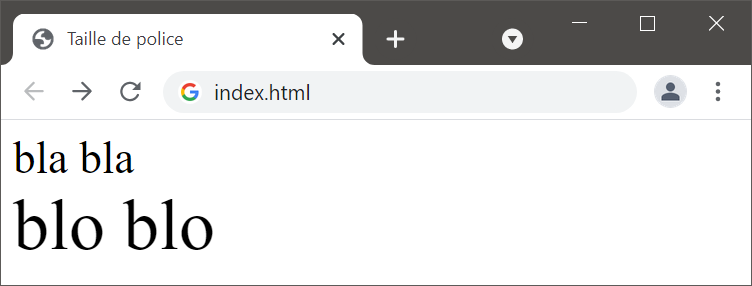
Taille de police
Définition
En ce qui concerne la taille de police des textes présents dans une page, il est possible :
- d'imposer une taille de police de référence à la page (ici à la ligne 8, on impose une taille de
30pxpour la taille de police de référence) différente de celle par défaut (qui est de16px). - puis de choisir la taille de police des autres éléments relativement à cette taille de référence (ici à la ligne 11, on spécifie que les éléments
divcomporteront des textes en police3remsoit 3 plus grande que la police de référence).

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
Application
Exercice 2.7
Comprendre et tester le code précédent.
Modifier le code précédent afin d'ajouter une balise div dont la police est 5 fois plus grande que la taille de référence.
Margin / Padding
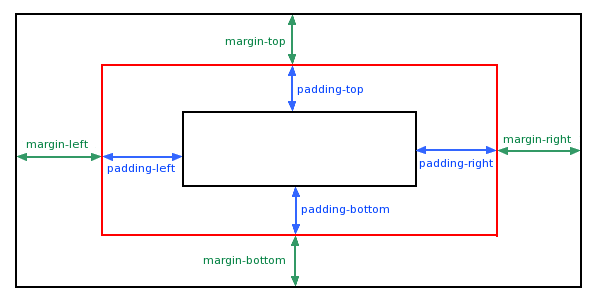
Définition
Tous les éléments HTML sont constitués d'une "boite rectangulaire" qui permet de délimiter son contenu et son éloignement avec d'autres éléments HTML.

Sur la représentation ci-dessus :
- le cadre noir le plus intérieur correspond au contenu de l'élément ;
- le cadre rouge est la bordure de l'élément (que le code CSS peut permettre de faire apparaître) ;
- le cadre noir le plus extérieur correspond à zone à partir de laquelle un autre élément pourra être présent.
La zone entre le contenu et la bordure est la zone d'ajustement que la propriété padding permet de modifier.
La zone au-delà de la bordure est la zone de marge que la propriété margin permet de modifier.
Il est possible grâce aux propriétés comme padding-top, margin-left, etc... de ne modifier qu'une des composantes de la zone d'ajustement ou de marge.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | |
Application
Exercice 2.8
Comprendre et tester le code précédent.
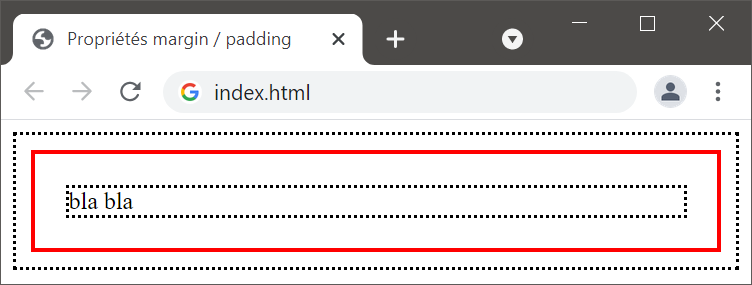
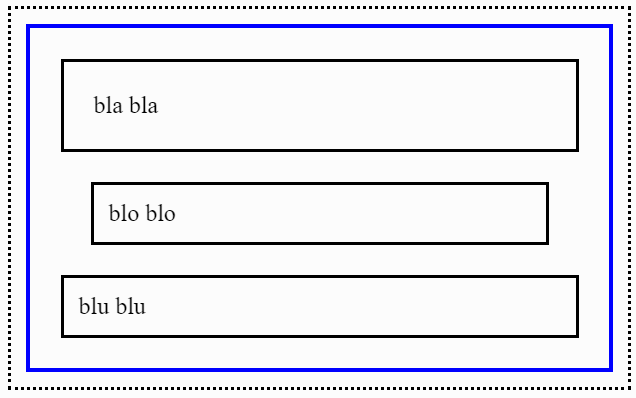
Compléter le code HTML / CSS ci-dessous afin d'obtenir le visuel souhaité (remarque les propriétés margin et padding auront ici des valeurs de 0px, 10px ou de 20px.
Code HTML / CSS
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Propriétés margin / padding</title>
<style>
...
</style>
</head>
<body>
<div class="zone">
<div class="element">
bla bla
</div>
<div class="element2">
blo blo
</div>
...
</div>
</body>
</html>
Rendu visuel attendu

Grille
Définition
Le code CSS permet aussi de positionner des éléments sur une grille :

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | |
L'élément div associé à la classe zone possède :
- la propriété
display: gridce qui signifie que les éléments que contient cet élémentdiv(ici les élémentsdivassociés à la classeélément) seront affichés suivant un principe de grille, chacun correspondant à une cellule de la grille. - la propriété
grid-template-columns: 25% 50% 25%qui signifie que les lignes de la grille seront composées de 3 cellules (la première d'une largeur de 25% du conteneur, la seconde d'une largeur de 50% du conteneur et la dernière de 25% de la largeur du conteneur). Dans l'exemple, seules quatre cellules apparaissent au total, car l'élémentdivassocié à la classezonene contient que 4 éléments.
Application
Exercice 2.9
Comprendre et tester le code précédent.
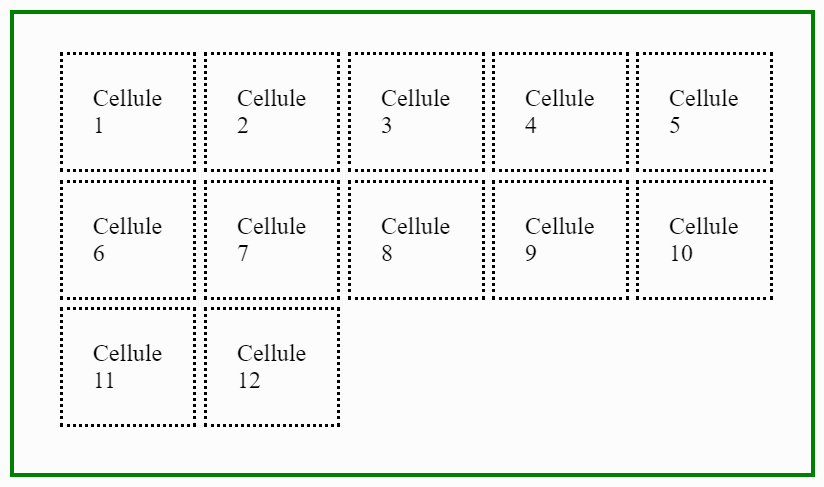
Modifier le code ci-dessous afin de créer une grille de 5 colonnes en faisant apparaître 12 cellules avec le texte Cellule X (X étant le numéro de la cellule) selon le rendu visuel ci-dessous :
Remarque : La propriété margin-left devra aussi être utilisée.
Rendu visuel attendu

Code à modifier
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Mise en place d'une grille</title>
<style>
body{
width: 80%;
margin: 10px auto;
}
.zone{
border: 3px solid red;
margin : 10px;
padding: 20px;
display: grid;
grid-template-columns: 25% 50% 25%;
}
.element{
border: 2px dotted black;
margin-bottom : 5px;
padding: 20px;
}
</style>
</head>
<body>
<div class="zone">
<div class="element">
Zone 1
</div>
<div class="element">
Zone 2
</div>
<div class="element">
Zone 3
</div>
<div class="element">
Zone 4
</div>
<div class="element">
Zone 5
</div>
<div class="element">
Zone 6
</div>
<div class="element">
Zone 7
</div>
</div>
</body>
</html>
Exercice 2.10
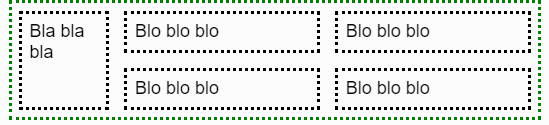
Proposer un code CSS permettant d'obtenir le rendu visuel ci-dessous à partir du code HTML suivant :
Code HTML
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Grille dans une grille</title>
<link href="style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="grille_principale">
<div class="element">
Bla bla bla
</div>
<div class="grille">
<div class="element">
Blo blo blo
</div>
<div class="element">
Blo blo blo
</div>
<div class="element">
Blo blo blo
</div>
<div class="element">
Blo blo blo
</div>
</div>
</div>
</body>
</html>
Rendu visuel attendu

Code CSS à compléter
html{
font-family: sans-serif;
font-size: 12px;
}
body{
width: 80%;
margin: auto;
}
.grille_principale{
...
}
.grille{
...
}
.element{
...
}
Application concrète
Exercice 2.11
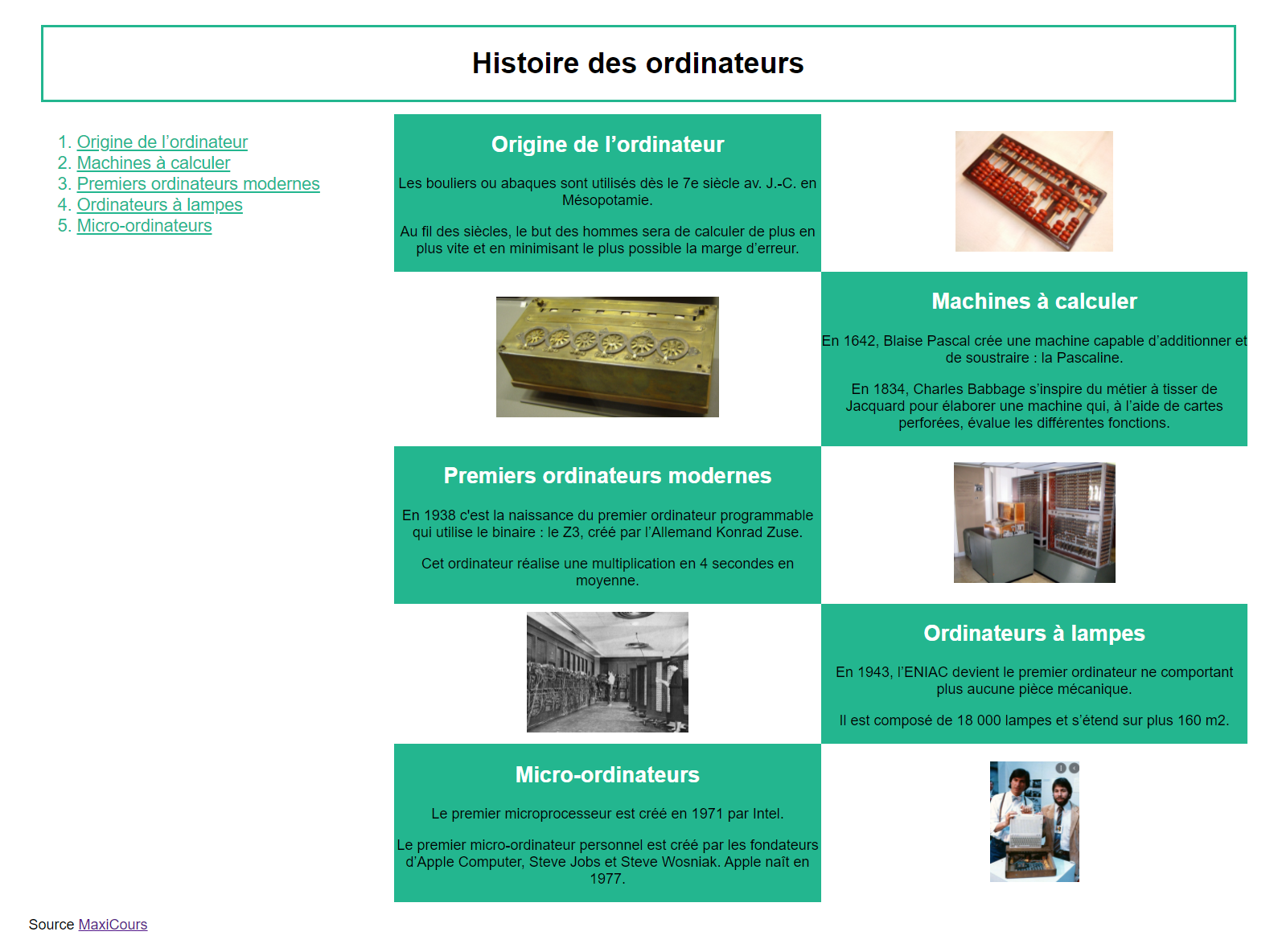
Produire les codes HTML et CSS permettant l'obtention d'une page s'approchant le plus possible de la page ci-dessous :
Vérifier la conformité du code selon les normes W3C avec le lien suivant : https://validator.w3.org/

Texte du site
Origine de l’ordinateur
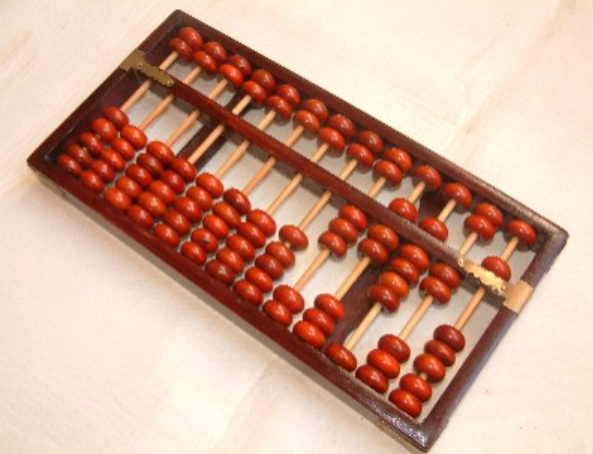
Les bouliers ou abaques sont utilisés dès le 7e siècle av. J.-C. en Mésopotamie. Au fil des siècles, le but des hommes sera de calculer de plus en plus vite et en minimisant le plus possible la marge d’erreur.
Machines à calculer
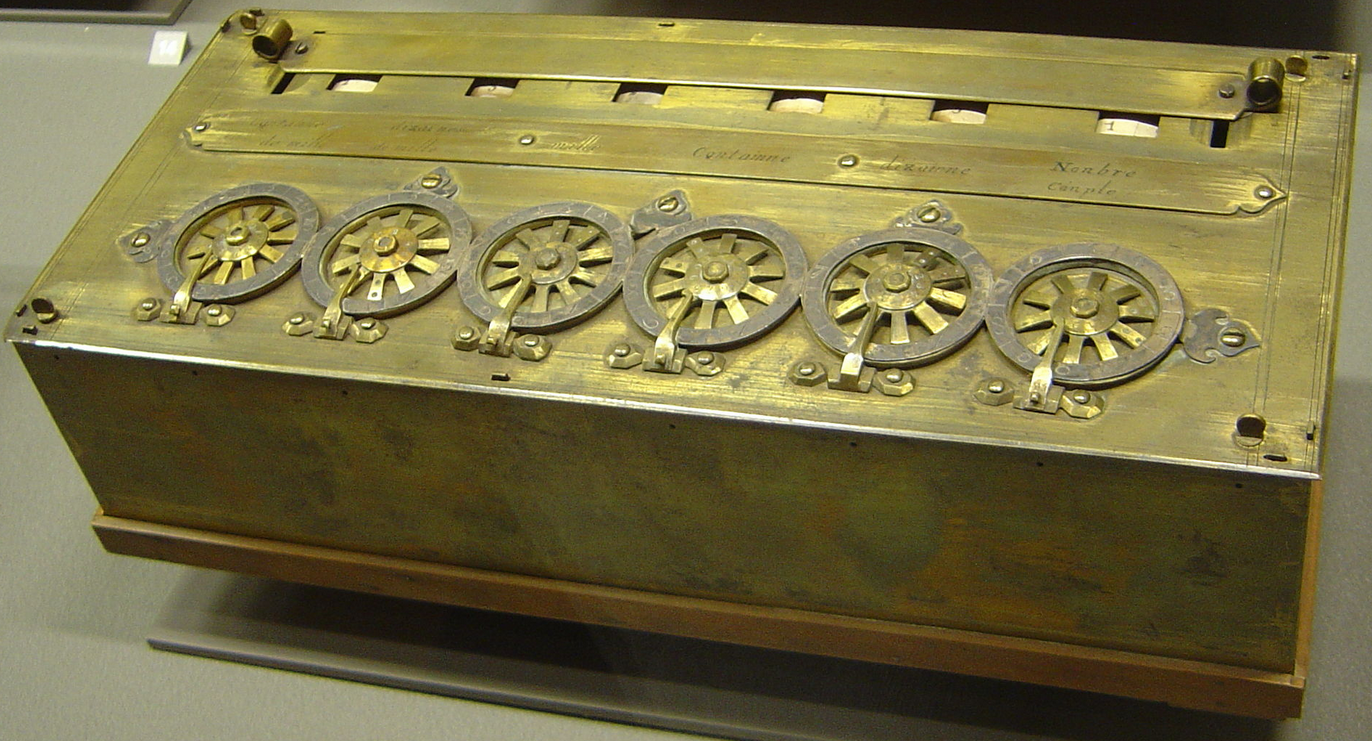
En 1642, Blaise Pascal crée une machine capable d’additionner et de soustraire : la Pascaline. En 1834, Charles Babbage s’inspire du métier à tisser de Jacquard pour élaborer une machine qui, à l’aide de cartes perforées, évalue les différentes fonctions.
Premiers ordinateurs modernes
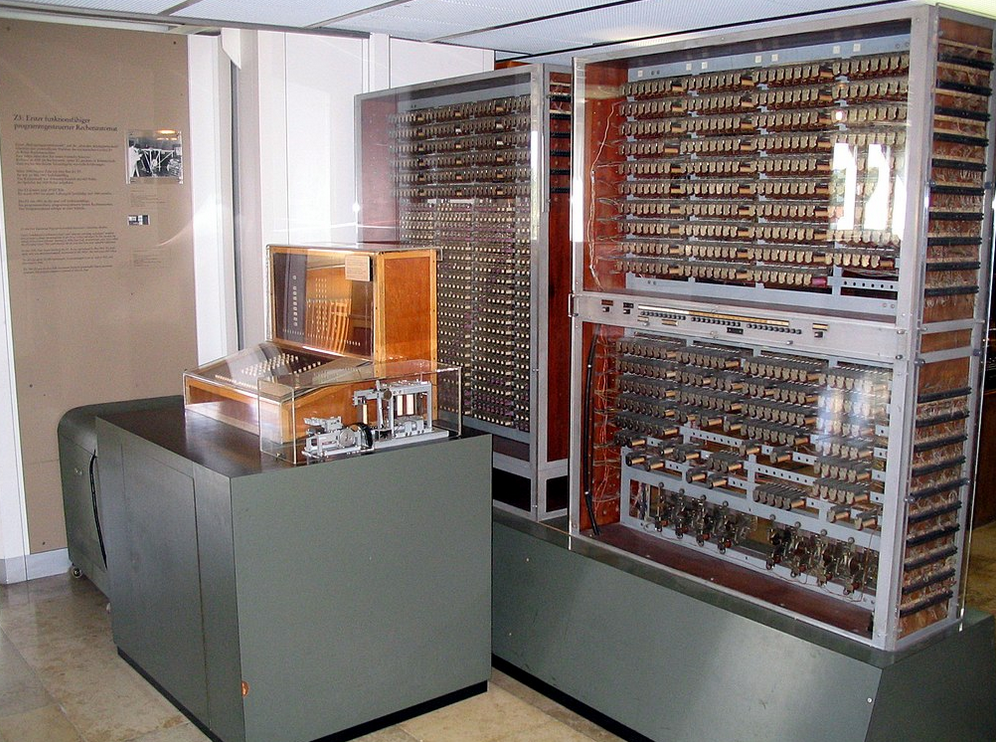
En 1938 c'est la naissance du premier ordinateur programmable qui utilise le binaire : le Z3, créé par l’Allemand Konrad Zuse. Cet ordinateur réalise une multiplication en 4 secondes en moyenne.
Ordinateurs à lampes
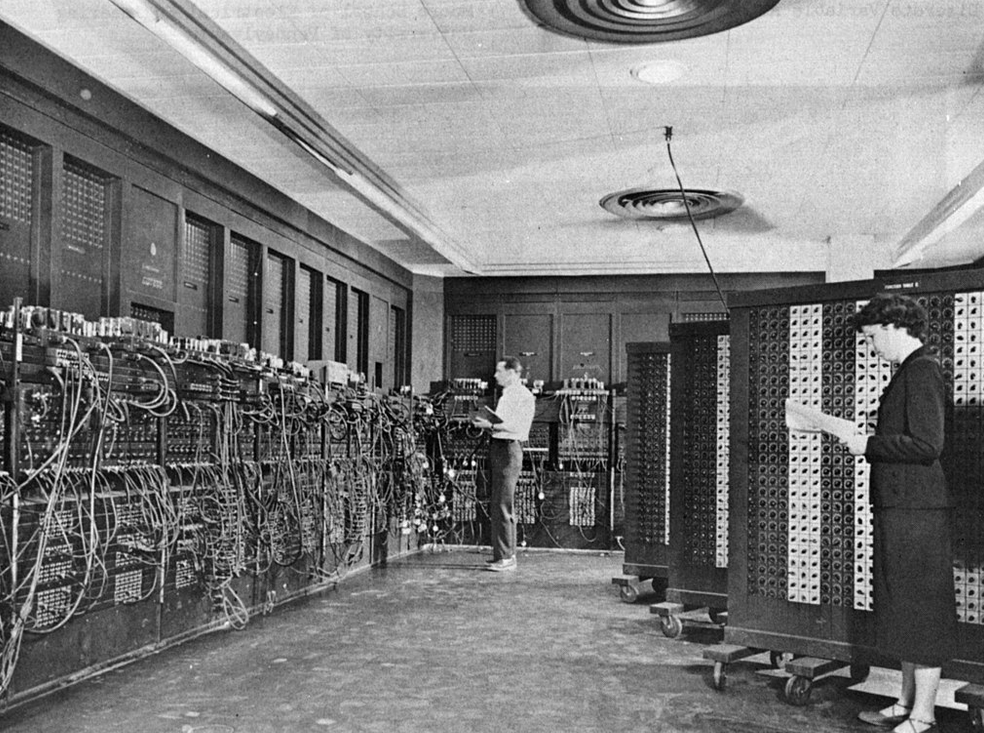
En 1943, l’ENIAC devient le premier ordinateur ne comportant plus aucune pièce mécanique. Il est composé de 18 000 lampes et s’étend sur plus 160 m2.
Micro-ordinateurs
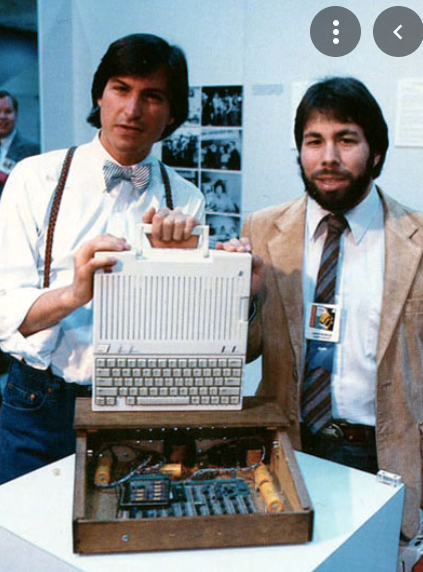
Le premier microprocesseur est créé en 1971 par Intel. Le premier micro-ordinateur personnel est créé par les fondateurs d’Apple Computer, Steve Jobs et Steve Wozniak. Apple naît en 1977.
Lien de la source
https://www.maxicours.com/se/cours/petite-histoire-de-l-informatique/
Image